Are you facing speed issues with SiteGround? Do you want a faster-loading site with the host? SiteGround has some major speed issues that you must fix for a better-performing website.
So here we’ll discuss ways to accelerate your SiteGround website. You’ll notice a considerable improvement in your site’s TTFB, LCP, and other core web vitals by following the steps we share below.
But first, let’s find out the reasons behind SiteGround slow speed.
Why is SiteGround so slow?
SiteGround is slow since the company uses sub-standard hardware and software to host your websites. Its poor infrastructure results in high CPU usage.
Don’t forget that you already receive limited server resources with SiteGround shared hosting plans.
Moreover, the hosting provider’s cache plugin isn’t powerful enough to improve the core web vitals. All this leads to a slow-loading site with SiteGround.
You will notice that SiteGround’s TTFB (Time To First Byte) is also slow as the company utilizes general-purpose N2 machines from GCP (Google Cloud Platform). These machines deliver much slower performance than compute-optimized C2 machines.
The hosting providers like Kinsta are using compute-optimized C2 machines.

How to fix SiteGround slow loading speed?
Though it is always best to move away from a slow host, we do understand that you might not yet be ready to transfer your website. So here we are sharing some ways to reduce your CPU usage while also speeding up your SiteGround website.
The methods below will positively impact your TTFB, LCP (Largest Contentful Paint), and more web vitals.
1. Upgrade to PHP 8+ (or newer)
Having the latest PHP version will always deliver better website performance and speed. We recommend upgrading to PHP 8+ or a newer version to observe a considerable improvement.
Follow the path below to perform this upgrade:
- Go to “Site Tools”
- Click on “Devs”
- Enter the “PHP Manager”
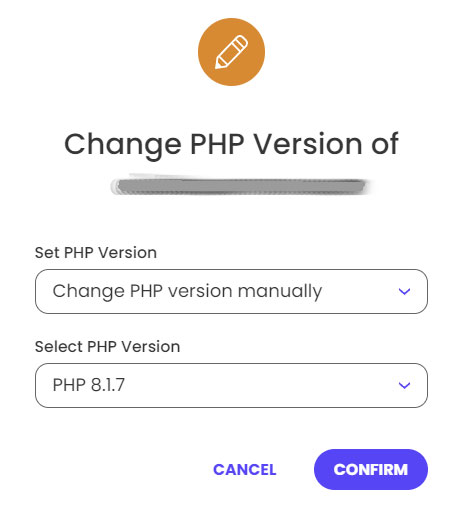
Under the PHP Manager, upgrade to at least PHP 8+ version.

It is important to mention here that SiteGround has a custom-built server setup called Ultrafast PHP. The host claims that using this setup enhances your website speed by up to 30% and shows up to 50% improvement in TTFB.
However, you must not expect much from this performance-boosting server setup and consider upgrading to the latest PHP version from time to time.
2. Enable NGINX Direct Delivery, Dynamic Caching and Memcached
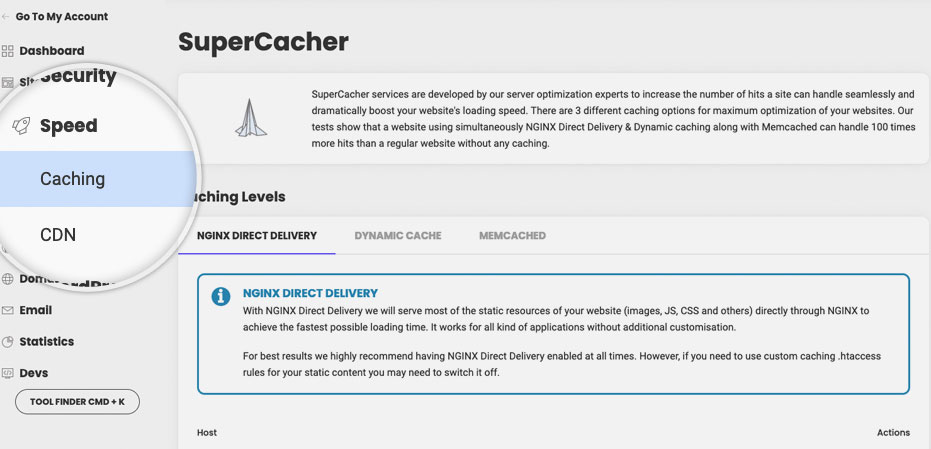
NGINX is used for caching, load balancing, and reverse proxy. NGINX Direct Delivery helps in boosting your loading time by serving static resources of your website through NGINX.
Thus, all your images, Javascript, and CSS files are delivered directly via NGINX.
Dynamic Caching is used for faster serving of non-static content on your website. It stores all pages of your website on the server RAM to prevent repetitive database queries.
Memcached is used for speeding up API calls, page rendering, and database calls. It is an object caching mechanism that stores data and objects in memory to reduce database queries considerably.
Memcached serves dynamic pages like dashboards, backends, and checkout pages that aren’t covered by the Dynamic Caching system.
Now that you know how these tools enhance your site speed, let’s see how to enable them. Once you log in to your SiteGround account, follow the path below:
Websites > Site Tools > Caching > NGINX Direct Delivery / Dynamic Caching / Memcached
Click on each one of them one by one and toggle the enable button.

3. Use SiteGround Optimizer & SiteGround SuperCacher
SiteGround Optimizer is a WordPress plugin that connects your WP installations with the host’s caching service called SiteGround SuperCacher. You must consider using both these tools to perform advanced-level caching on your website.
We recommend enabling all those features in the plugin settings that you need. You’ll notice that there is a description attached to these features that will help you know whether or not enabling a specific feature will be beneficial for your site.
If you are confused as to which features to enable and which not, check out this video below:
https://www.youtube.com/watch?v=S3q-bNOAkIM
4. Activate Cloudflare CDN
A Content Delivery Network (CDN) boosts your website speed for all visitors no matter where they are located. Cloudflare is the most popular CDN with a vast server network across the globe.

Consider activating Cloudflare CDN by following the procedure below:
- Create a Cloudflare account here.
- Enter your website’s domain on the “Add Site” page.
- Update your nameservers with the domain registrar to the ones Cloudflare provides you with.
- Complete your SSL/TLS setup for establishing secure connections.
Once activated, you’ll notice a huge improvement in the loading speed of your website when visiting from different locations.
We also recommend setting up Cloudflare APO (Automatic Platform Optimization) if your budget allows it. Unlike Cloudflare CDN which focuses only on the content, the APO serves your website’s HTML from Cloudflare’s global network of servers.
So by means of an APO, the entire website is served faster, thereby reducing your TTFB further in all locations. Cloudflare APO is available for $5 per month with the Cloudflare free plan.
It is included for free with the Cloudflare Pro, Business, and Enterprise plans.
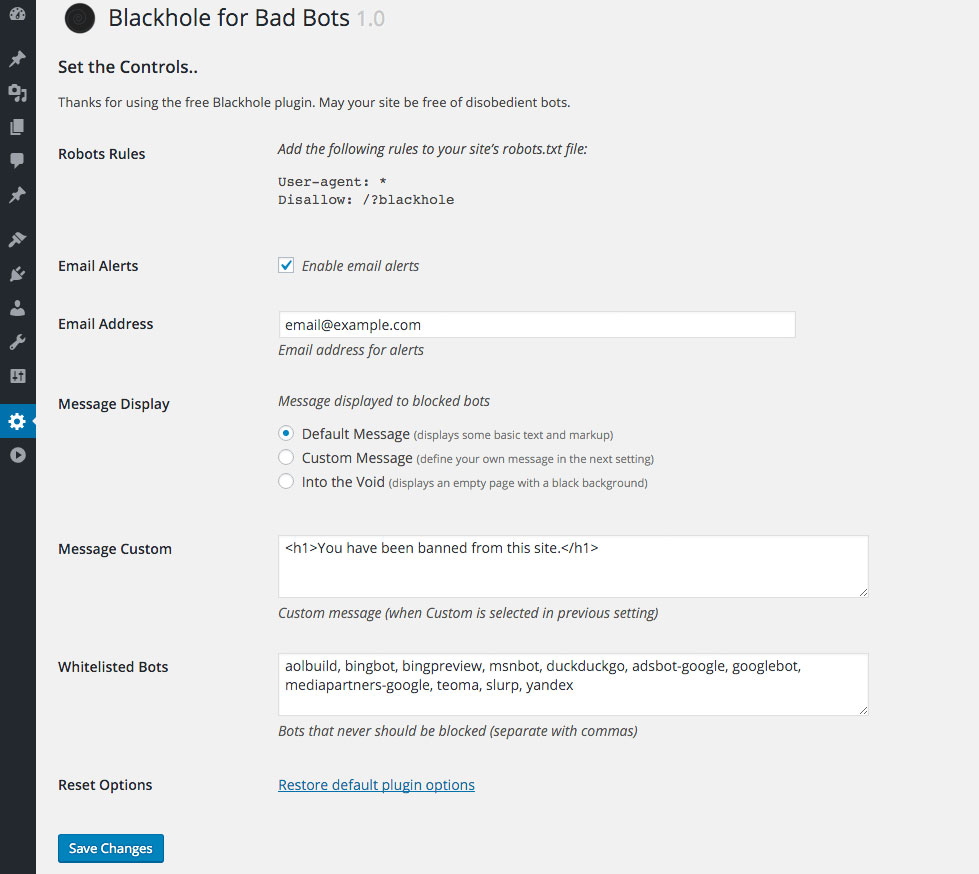
5. Block bad bots with the Blackhole for Bad Bots plugin
Blackhole for Bad Bots is a WordPress plugin to save your website from bots. It blocks all spam bots to stop the wastage of your server resources, thereby boosting your site performance.
This free plugin works automatically and blocks all new bots even if they aren’t on your current block list.
Follow the procedure below to install and configure Blackhole for Bad Bots plugin:
- Install the plugin.
- Copy the Robots Rules from the plugin settings.
- Add them to your robots.txt file.

That’s it! The plugin will now start blocking all bad bots and show them in the “Bad Bots” settings.
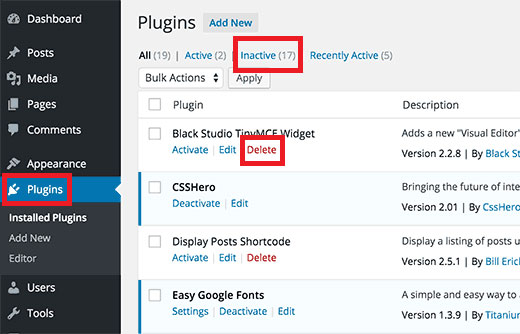
6. Get Rid of Unwanted Plugins
It is best to uninstall all those plugins that you aren’t using currently. It improves your website performance by freeing up the server space. You can always consider reinstalling them in the future if need be.
Follow the path below to get rid of unwanted plugins from your WordPress dashboard:
Plugins > Inactive plugins > Delete
You can either delete these inactive plugins individually or select them all to bulk delete them.

7. Optimize Google Fonts
Are you using Google fonts on your website? To your surprise, they make a huge impact on your site speed and can slow it down drastically. So you must optimize them for achieving lower page load times.
Here are a few ways to optimize Google fonts:
- Use fewer font families
- Host Google fonts locally
- Avoid utilizing all font variants
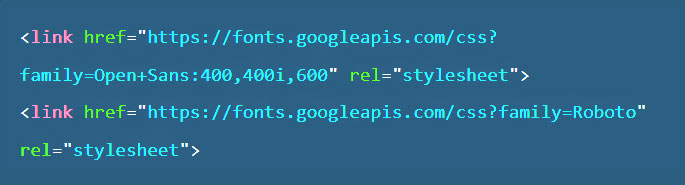
- Load multiple Google fonts in a single URL request
Here’s how to load multiple fonts in when you want to use Roboto and Open Sans styles of fonts together:

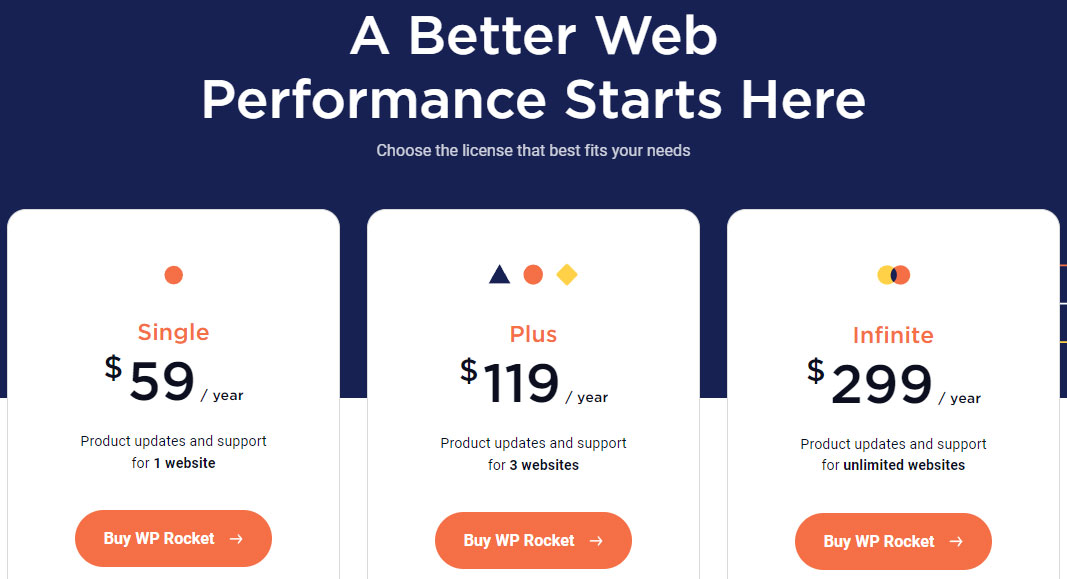
8. Try a Premium Caching Plugin
If your budget allows, consider using a premium caching plugin like WP Rocket. It performs dozens of powerful functions to accelerate your website.
For instance, WP Rocket allows you to minify JS and CSS files, eliminate render-blocking JS resources, and lazy load images, along with performing page caching, GZIP compression, and cache preloading.
You can purchase the WP Rocket plugin for your website here. The plans begin from $59 annually for a single site.

9. Eliminate Unused CSS & JS
Unused Javascript and CSS are dead codes that negatively impact your website’s performance. They lead to a negative user experience by reducing your site speed to a large extent.
Therefore, you must eliminate such CSS & JS to optimize SiteGround website.
There are several ways to detect and remove unused code from your website. Here’s one of them:
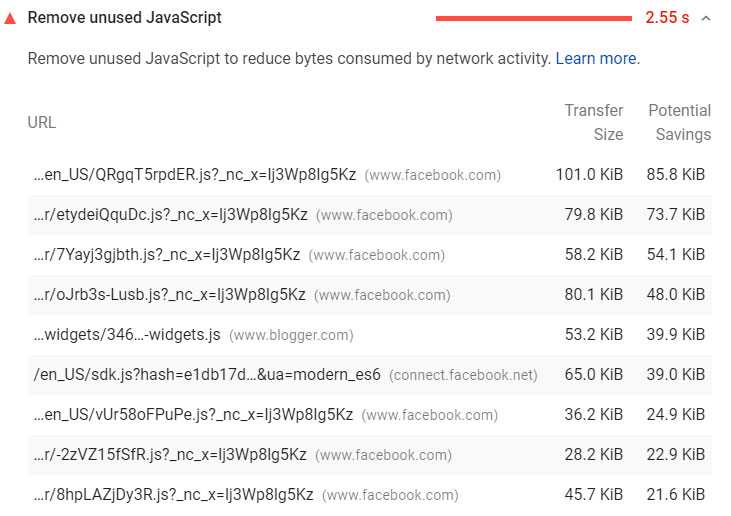
- Enter your website URL on PageSpeed Insights.
- Click on Analyze.
- Scroll down to check the “Reduce unused Javascript” part.
- Review the detected codes and eliminate them from your website.

10. Use Image Compression
Images can take up a lot of your server space especially when you use plenty of them. It leads to slower loading of web pages on your site. So you must use image compression to accelerate your SiteGround slow website.
We recommend the Smush plugin to resize, optimize, and lazy load images for efficient compression.
Follow this process, use the Smush plugin from the dashboard of WordPress:
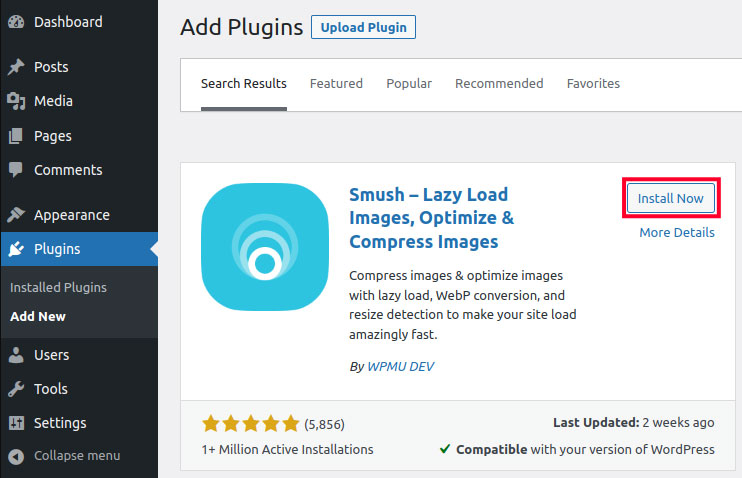
- Click on “Plugins” and then “Add New”.
- Search for “Smush” and click on “Install Now”.
- Enable the plugin by clicking on the “Activate” button.

11. Use Delayed JavaScript Execution
Many programming languages have in-built wait or delay functions but JavaScript doesn’t have any such feature. Therefore, all JS files start loading as soon as someone visits your website.
This puts a burden on your server, thereby leading to a slow loading speed.
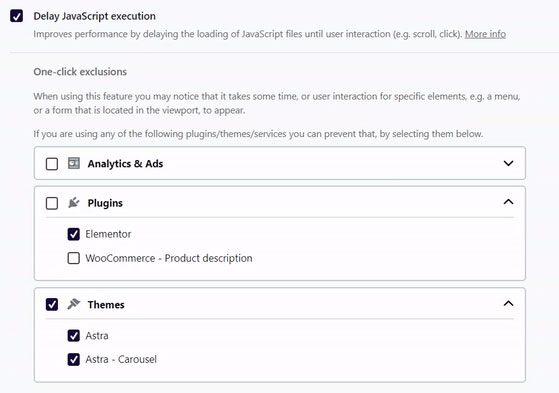
To prevent this situation, you need to use delayed JavaScript execution. It will help you improve your site speed by delaying the loading of JS files until a user interaction like scrolling happens.
You can compare it to lazy load images but this one works for JS files.
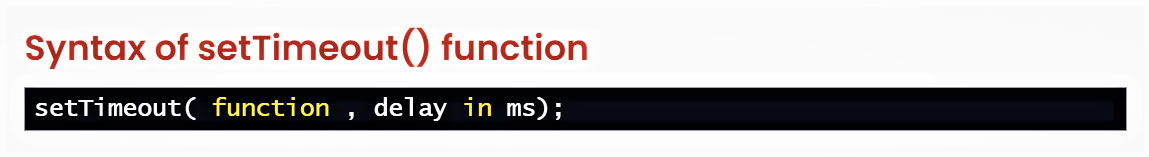
Use the Syntax below to manually delay JS execution:

Alternatively, you can delay JS execution with a single click if you are using the WP Rocket plugin.

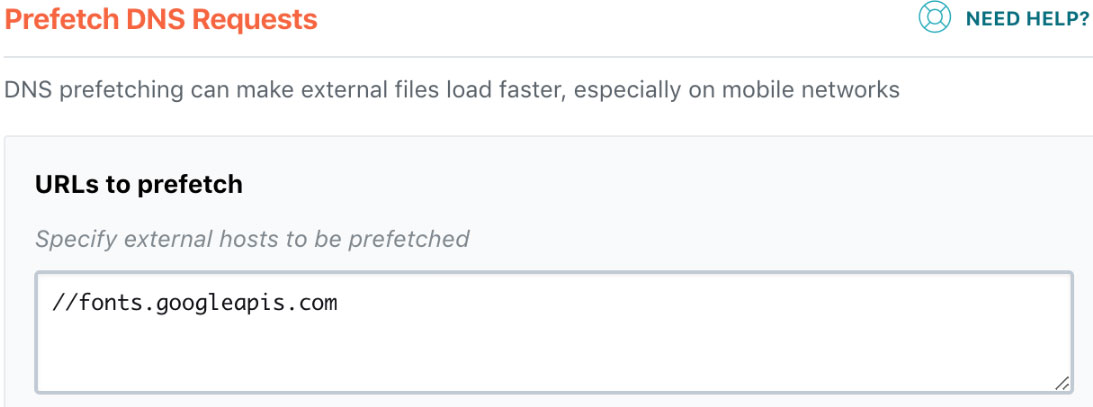
12. Prefetch DNS Requests
If you use third-party content on your website, prefetching DNS requests will give a boost to your site speed. When your website loads content hosted on a domain that doesn’t belong to you, the browser of your visitor takes time to retrieve the file from that third-party domain.
What happens with DNS prefetching is that the browser establishes the connection in advance before the file is truly needed. As a result, even third-party content loads quickly on your website.
You can either prefetch DNS requests manually or use a plugin to perform the function. Here is what you need to do if you go the manual way:
Find third-party domains on your website and add this code to your header.php file:
<link rel=”dns-prefetch” href=”third-party domain”>
Alternatively, use WP Rocket to prefetch DNS requests with ease:

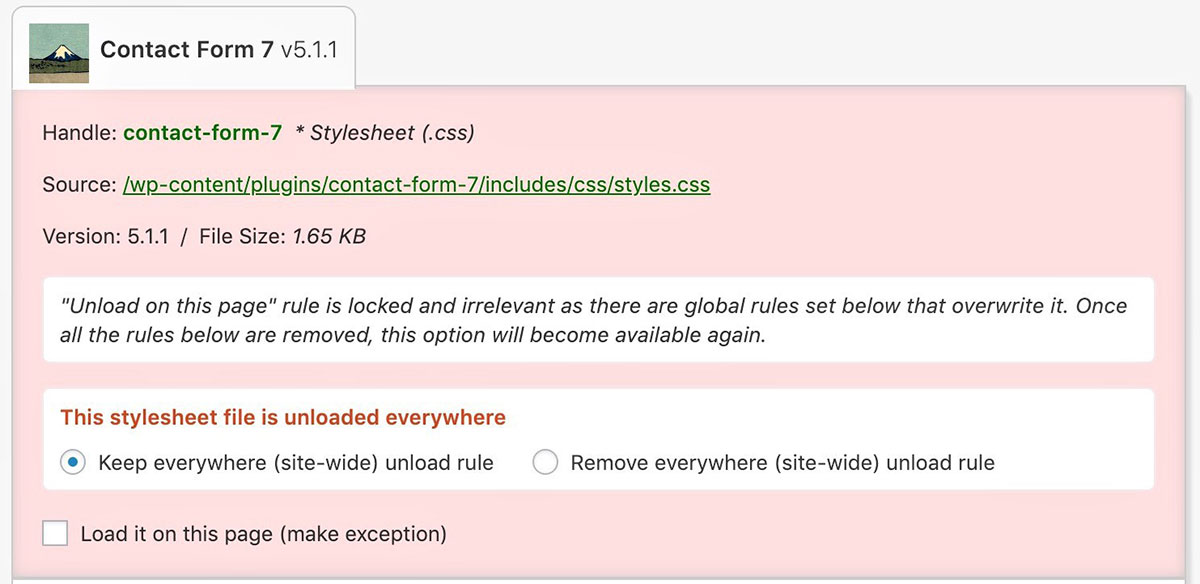
13. Deactivating plugins on specific pages & posts
Plugins do add additional functionalities to your WordPress website but they tend to slow it down as well. Apart from removing unnecessary plugins, you can also deactivate some plugins on specific pages and posts to help your SiteGround website load faster.
The easiest way to deactivate specific plugins on selective pages is to use a free plugin called Asset CleanUp. Add it to your website from the plugins section and activate it to start using it instantly.

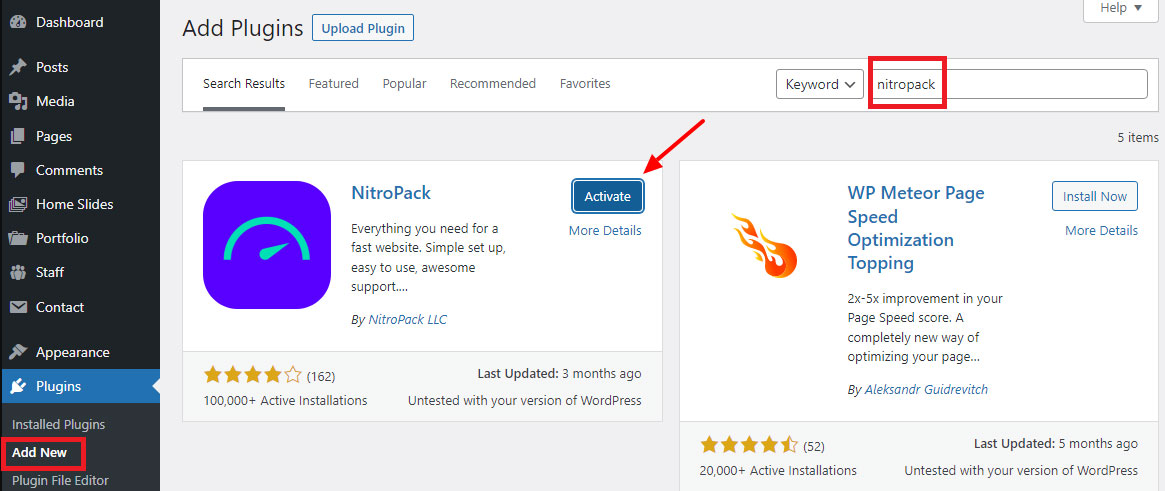
14. Speed up website with NitroPack
NitroPack is a free WordPress plugin that is capable of drastically improving your core web vitals. It is an all-in-one optimization tool for code optimization, advanced caching, image optimization, content delivery via CDN, and lazy loading for optimizing your slow website.
Speed up your website with NitroPack by installing and activating the plugin from the “Add New” section of your plugins page. The developers claim that your website will achieve a 90+ PageSpeed Insights score by using this plugin.

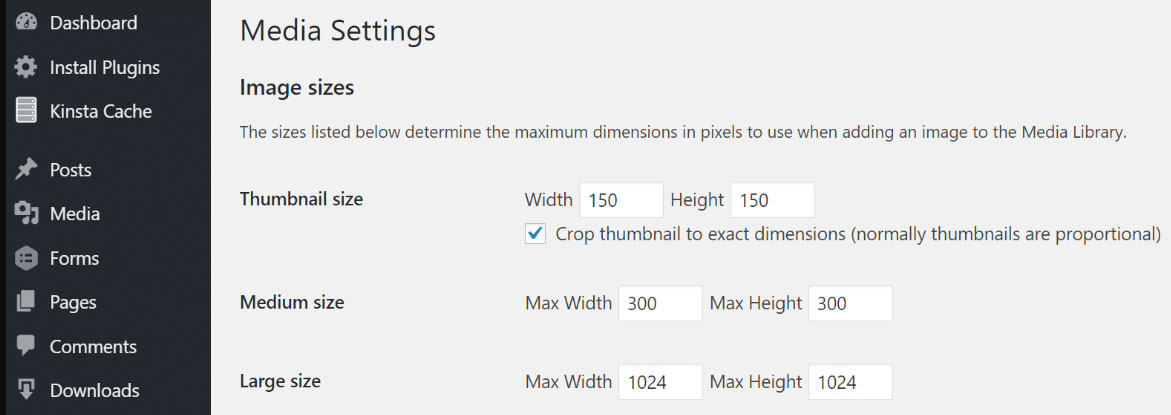
15. Resize images
It is natural for larger images to take more time to load on your website. So it becomes important to resize images both for your desktop and mobile visitors.
However, you must ensure that your images do not lose their quality during the optimization process.
There are many ways to resize images, including both free and paid ones. Consider using Free Image Resizer from Adobe for quick resizing before you upload your images to your WordPress website.
It is worthwhile to mention here that WordPress also generates multiple sizes of each image you upload to the media library. You must utilize that feature too for further speeding up your page loading times.

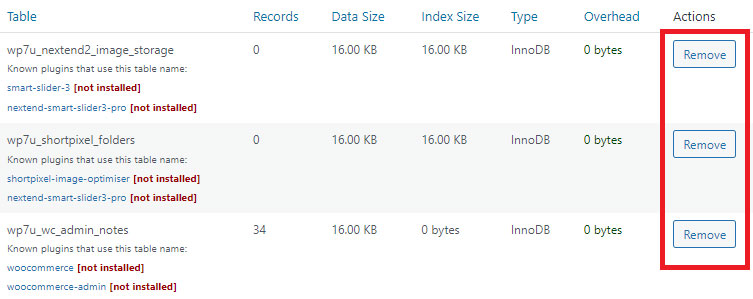
16. Delete old plugin tables with WP-Optimize
Many plugins that you delete from your website leave behind some junk data like tables on your server putting burden on your server, thereby slowing down your website.
You must, therefore, delete these old plugin tables to boost the speed of your slow SiteGround website.
We recommend using the free WP-Optimize plugin to perform this function. Follow the procedure below for the same:
- Install and activate the plugin from your WordPress dashboard.
- Open WP-Optimize and go to “Tables”. Here you’ll see a list of tables marked as “inactive” or “not installed” depending on whether they belong to an inactive plugin or a deleted one.
- Click on the “Remove” button one by one for all these unnecessary tables.

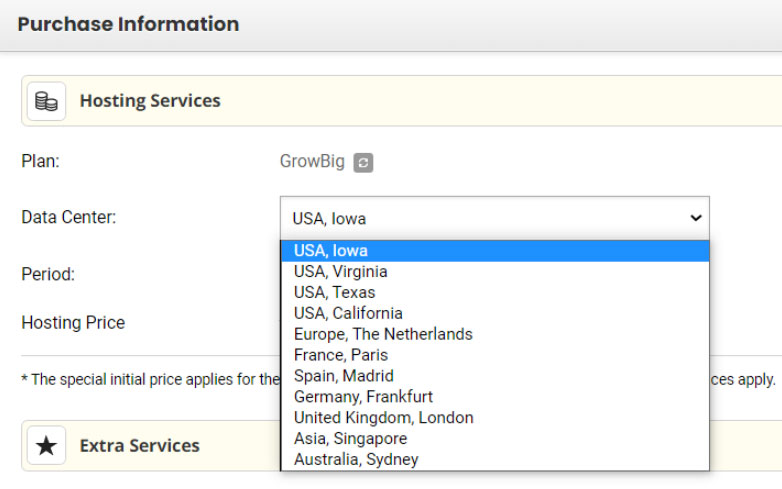
17. Choose the closest SiteGround data center
Your page load speed depends on the distance of your website visitors from the data center you choose. A larger distance means a slower website for your visitors.
Thus, you must choose the closest SiteGround data center to your visitors when buying a plan from the host.

If your website visitors are distributed globally, you must consider using a Content Delivery Network (CDN) like Cloudflare, as we mentioned earlier. It will serve content from a server nearest to your visitors, no matter where they belong.
18. Optimize your page builder
Some WordPress page builders have fewer scripts while others have many. More scripts means more load on your server which directly impacts your SiteGround website’s speed.
If your page builder loads dozens of scripts, you must consider switching to a better and lighter page builder like Gutenberg. You can add the free Gutenberg plugin from the “Add New” section of your plugins.
The same applies to your WordPress theme as well. Using a heavy theme will negatively affect your page loading times.
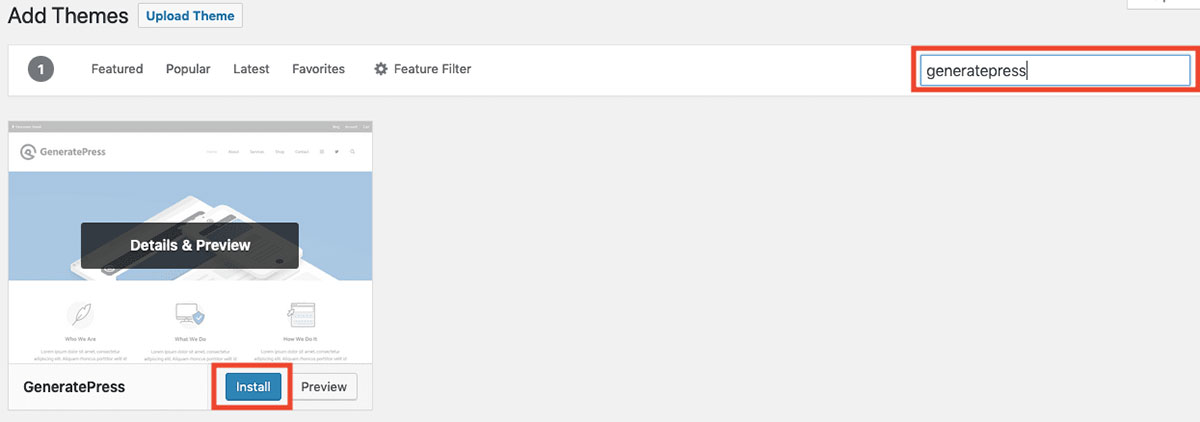
Therefore, we recommend utilizing a lighter WP theme like GeneratePress. You can easily find and install GeneratePress from the “Add Themes” section of your WordPress dashboard.

19. Use faster LiteSpeed/cloud hosting
If you are still not satisfied with your site speed, we recommend moving away from SiteGround altogether. Consider using LiteSpeed or Cloud hosting for a faster-loading website.
LiteSpeed Web Servers are powerful enough to handle high volumes of traffic efficiently. They consume lower memory and CPU resources.
Additionally, LiteSpeed hosting carries built-in features like caching and DDoS protection.
Grab a LiteSpeed hosting plan from A2 Hosting at $5.99 per month here.
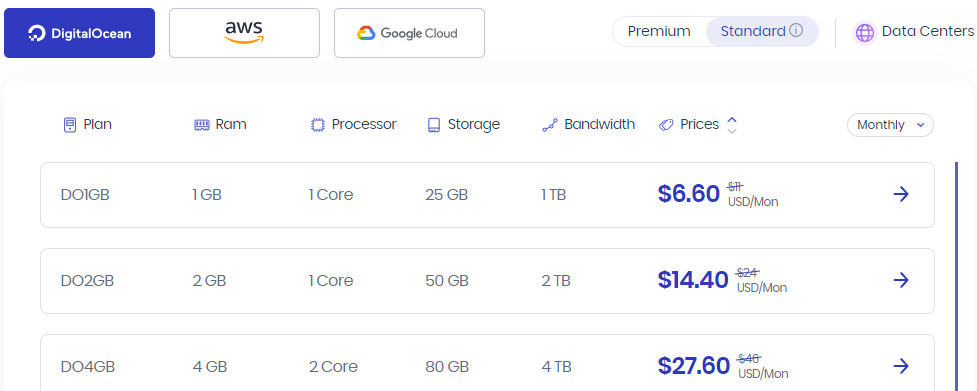
Alternatively, you can choose Cloud hosting to accelerate your site. Since your website content will be distributed across the cloud network, your visitors will have faster data access.
We recommend Cloudways for a Managed Cloud Hosting solution. The plans start at $6.60 per month only.

Conclusion
Hope you learned some new tricks to boost the speed of your slow SiteGround site. A fast website provides a good user experience while also ranking your site higher in Google search results.
So you must work on its speed.
A premium caching plugin like WP Rocket takes care of most of your speed issues. Whatever you do, stay away from SiteGround’s Cloud hosting as it won’t solve the problem and will add to your expenses.
If you’ve tried all the ways and are still unsatisfied, migrate to a better host like Cloudways.
Did you enjoy our tutorial? Don’t forget to comment what you think and share this article on social platforms.

