It’s no secret that Jetpack is one of the most popular WordPress plugins out there, mostly because it comes pre-installed by many web hosts in their servers.
It offers a lot of cool features that serve many aspects such as performance, security, customization, content, mobile, and analytics.
However, on numerous occasions, there have been many complaints and accusations about how Jetpack can be responsible for slowing down a website
Later in this article, we will uncover the truth about if jetpack slows down your WordPress site.
Should I use Jetpack?
Pros
- Using Jetpack can be very convenient when it comes to handling many features from one place. Think of Jetpack as many plugins combined as one.
- The plugin is constantly updated, so you will never have to worry about the developers from abandoning their plugin. It’s not going anywhere!
- Jetpack offers a lot of useful features for free, which is considered a bargain since other plugins offer a similar feature for a paid price.
Cons
- Because it offers a lot of features, it can be a bit difficult to find your way around Jetpack’s dashboard interface.
- To use Jetpack, you must create and connect your WordPress.com account.
- If Jetpack is left unchecked or not configured properly, it can slow down your site considerably and conflict with other plugins, which we will address later on.
What you need to know about Jetpack
Jetpack loads a lot of unnecessary modules
When you install Jetpack, if you leave its default setting, it will load by default a couple of modules when the plugin is activated, which you probably don’t need some of them, if not all of them.
Needless to say, this will affect the speed of your site considerably. Probably, you don’t need all of these modules activated. So we will make sure to see how you can disable the modules you’re not using and keep only the modules you need.
To give you a clear idea of what to expect from Jetpack, here is a list of all the modules that is it offering with my recommendation for each one of them.
Custom CSS*
Customize the design of your site, without modifying the original code of the theme.
– No need to use this feature, you can use it as a better and lighter alternative to a plugin to generate the child theme like “Child Theme Configurator” where you can add your custom changes.
Single Sign On
Allow users to sign in through WordPress.com.
— Unnecessary feature, feel free to disable it.
WordPress.com Stats
Provides analytics data on your site traffic, very basic.
— Best alternative would be to use Google Analytics if you have significant traffic on your site.
Site Icon*
Add a site icon to your site.
— Favicon. There are many ways to upload your favicon, for instance, you can use your theme’s settings to upload the favicon, or you can use WordPress customization settings to add your favicon.
Site Verification*
This is mainly for verifying your site with Google Search Console and social media.
— If you are in charge, of the technical side of your SEO, you might need to verify your site with one of these services, however, each one of them offers various alternatives to verify your site with them.
Related Posts
Shows links to other related posts.
— Best way to do this in my opinion is by adding a line of code, but if you are not much into coding, then there are many plugins that do the job. But it remains to be tested if those plugins will be a better alternative in terms of speed.
Markdown*
Allows for a quick and easy way to write rich text.
— The default text editor is already easy enough to use, so no need to enable this feature.
Monitor
— This is actually a good feature to monitor the downtime of your site, if you are worried about your site going down or if it’s frequently experiencing any downtime then I recommend you use this feature. There are other online alternatives to can monitor your site from distance without adding any code to your site as Jetpack does.
Jetpack Single Sign On
Allow users to sign in with their WordPress.com accounts.
— You probably won’t need this.
VideoPressPaid
Add embed videos right on your site. (paid feature)
— Useless in my opinion and a waste of money, since you can easily add embed videos (like YouTube or others) just by copy-pasting in your text a simple code that you can get from the options of the video.
Widget Visibility*
This lets you choose which widgets to show on the pages of your site.
— There are free plugins for this like the Widget Options plugin.
Likes
Adds an option for the visitors to like your page content.
— This is irrelevant, a better and more productive way for the visitor to show their appreciate and engage with you is through the comments.
Tiled Galleries*
Adds image galleries of different layouts.
— A lot of plugins out there are serving this specific purpose with more specific features.
Publicize
Share automatically new posts on your social media pages.
— This is mostly useful for e-commerce websites. For instance, when you add new products it will automatically share them on your social media pages.
Post by Email
Publish posts by email, using any device and email client.
— Not useful.
Photon
Improves the loading speed of your images by using WordPress.com CDN.
— They offer CDN only for images. On the other hand, there is CloudFlare that offers free services for all types of files and much more functionalities, such as security, free SSL, Speed optimization, and much more, and all of this is for free. This will ultimately help you save on your server’s bandwidth.
Infinite Scroll*
Useful to improve the speed of your site and user-friendly for your visitor’s browsing.
— There are free plugins that offer the same feature for free with more options to it.
Notifications
Get notifications for your site activity via the admin toolbar.
— You don’t actually need this.
JSON API
Some applications need this feature to access your content through the cloud.
— There is a chance you might not need it, so test and see for yourself.
Mobile Theme*
Make your site responsive(mobile-friendly) for smartphones by using a separate theme.
— In my opinion, the mobile theme they are offering is very basic, there are a lot better choices for Responsive themes that you can get for free. Most of the themes these days if not all, are responsive. This is a standard now.
Carousel*
Changes image galleries to full-screen slideshows.
– You can find many free plugins to get better results.
Jetpack Comments
Allows readers to leave comments with their Facebook, Twitter, WordPress.com accounts.
— Not recommended.
Contact Form*
Adds a contact form on any page of your site.
– There are much more advanced and lighter plugins for this kind of job.
Extra Sidebar Widgets*
Add images, social media streams, articles, categories, and more to your sidebar.
— Again, this can be taken care of with better plugins.
Subscriptions
Enable users to register to your articles and comments and eventually receive notifications by email.
— There are already plugins with the same feature.
Enhanced Distribution
Share your articles and comments with search engines.
— Most blog themes have this feature installed by default.
VaultPressPaid
Protect your site with security scans and automatic backups. (Paid subscription)
— PAID plugin? There are Free alternative plugins to take care of your automatic backups and security with less page load.
WordPress.com Stats
Monitor your website’s traffic with clear and consistent reports.
— Again, a better alternative, no one does it better than Google Analytics.
Shortcode Embeds*
Add Embed content from YouTube, Vimeo, or other social media and many more, with no coding required.
— Again if you want these features, there are plugins for this.
Spelling and Grammar
Keep in check your spelling, style, and grammar using the After the Deadline proofreading feature.
— This can be added as an addon or extension to your favorite browser and not load down WordPress.
Sharing*
Allow readers to share your content on social media with a single click.
— There are tons of plugins that offer the same sharing feature and lets you control what social media you would like to share your content on, which makes it even more convenient to only use what you need.
WP.me Shortlinks
Adds WP.me shortlinks for all pages and posts.
— You can find a lot of plugins in the WordPress repository for this.
Gravatar Hovercards*
Enable pop-up business cards over commenter’s’ Gravatars.
— No thank you. No comments allowed on my sites.
Beautiful Math*
Use LaTeX markup language in pages and posts for complex mathematical equations.
— This is only useful if you have a scientific reader. But other solutions probably exist with more options.
Jetpack can have conflicts with other plugins
There are cases where Jetpack can conflict with some of your plugins depending on which modules you have enabled. That can range from security plugins to caching plugins and many more.
For instance, if you have enabled the lazy load module on Jetpack and you have WProcket activated, this will more likely conflict with the lazy load feature of WProcket. This can often cause some visual bugs or display of error messages on your pages and occasionally a total crash for your site.
Just to name a few: iThemes security, W3 Total Cache, WPML, Revolution Slider, and many more are mostly used by a lot of WordPress users, unfortunately, they are listed among the conflicted plugins in Jetpack support page.
For more details, you can check the complete list of conflicting plugins.
What you need to know about Jetpack CDN
If you choose to use it by serving your images from their server, once enabled:
- Jetpack CDN will save all your current images on their server. Once enabled, if you decide to delete one of
- your images from their server you have no option to do that but to make a request to Jetpack and provide them with the image URL you would like them to delete.
- One of the major flaws of the CDN is if you do not optimize your images before activating Jetpack Image CDN, then you will be stuck with your old unoptimized heavy images, just Jetpack doesn’t synchronize your new optimized images.
- Even when you deactivate or uninstall the plugin, the CDN will still keep your images on their server with no definite date.
- Cloudflare is a much better alternative for free and doesn’t have any of the above problems mentioned, and it surely has a lot more to offer. In fact, are using Cloudflare for my site, and I can’t recommend it enough.
Jetpack speed impact on your site (speed test)
To uncover the real impact that Jetpack can have on your site, I took the liberty to test it by installing the plugin on an empty WordPress with the “Twenty Twenty” theme on.
The results of the speed difference before and after Jetpack activation were shocking.
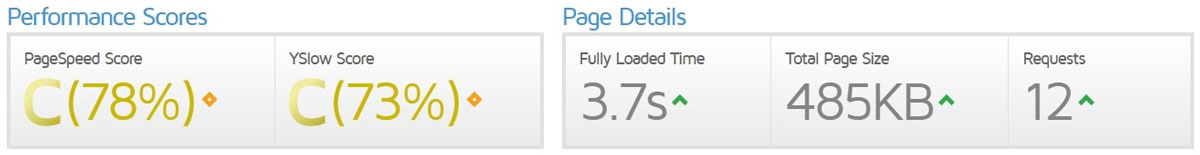
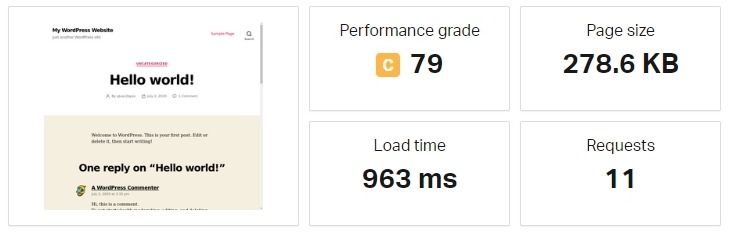
To test the loading speed of the page I used “GTmetrix” and “Pingdom”.
The following are pictures of speed test results of the site before Jetpack was installed:
GTmetrix result (no jetpack)

Pingdom result (no jetpack)

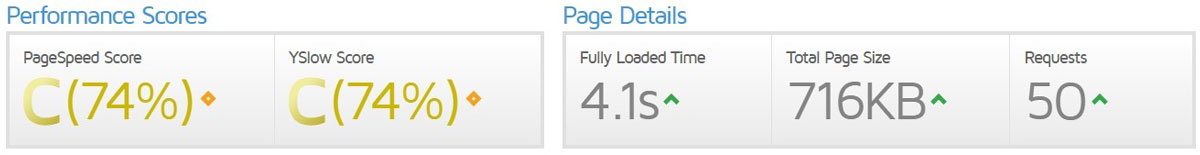
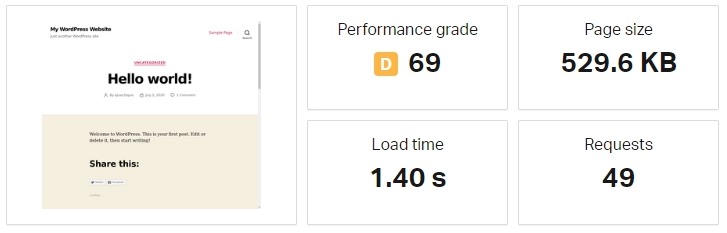
Now to see the results after I installed Jetpack. (Keep in mind that I just activated the basic modules that bloggers usually need which I felt were necessary)
GTmetrix result (jetpack activated)

Pingdom result (jetpack activated)

As you can see from the results, the loading time of the page has increased alongside the number of requests, and the total page size. Keep in mind that I made this test on a VPS server, so for most users who run their sites from shared hosting, they will more likely get longer loading times.
- A piece of information worth mentioning, the size of a compressed WordPress is 12Mb.
- And the size of a compressed Jetpack is 8Mb, that’s more than half of WordPress total size.
The biggest problem I have noticed with Jetpack is that it loads modules and scripts in pages where they are not needed.
For example, in an article that has no images Jetpack would still load multiple script files for optimizing images even though there aren’t any pictures on that page. The same thing happens with other modules as well.
Of course, there are ways you can encounter this speed issue, such as:
- Use a caching plugin like WP Fastest Cache.
- Find alternatives to Jetpack’s modules by using better and lighter plugins (we will get to that later in this article).
- Disable all the modules you don’t need, including the hidden ones in the debug settings.
- Use Asset CleanUp to unload files you don’t need in specific pages.
Now that you have a clear idea of the negative impact that Jetpack can have on the performance of your site, you should be willing to take proper action to set up the plugin the right way, which I will see next.
How to stop Jetpack from slowing down WordPress?
When you install Jetpack it comes with a couple of modules enabled by default, which on their turn load a lot of scripts.
One way to do it is to disable the features you don’t need from the settings, but I have noticed during my test that some modules weren’t accessible from the jetpack settings.
So how do you disable the remaining modules?
Well, let us say, that they are hidden and not easy to spot the first time, but rest assured I have just the solution for it.
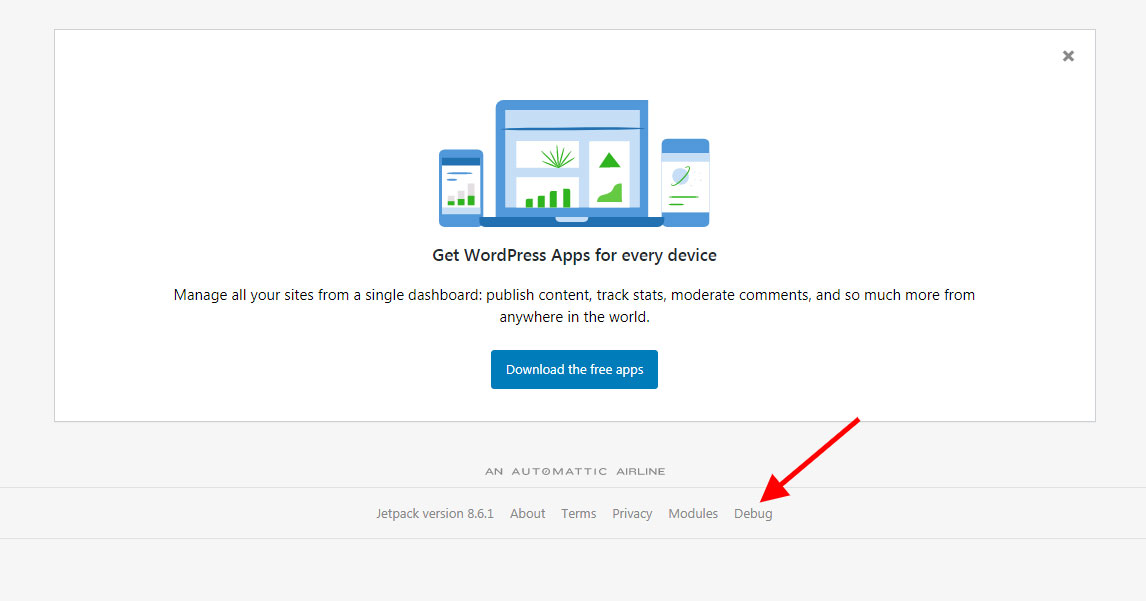
Once you are on the Jetpack dashboard, scroll down to the very bottom of the page and click on Debug.

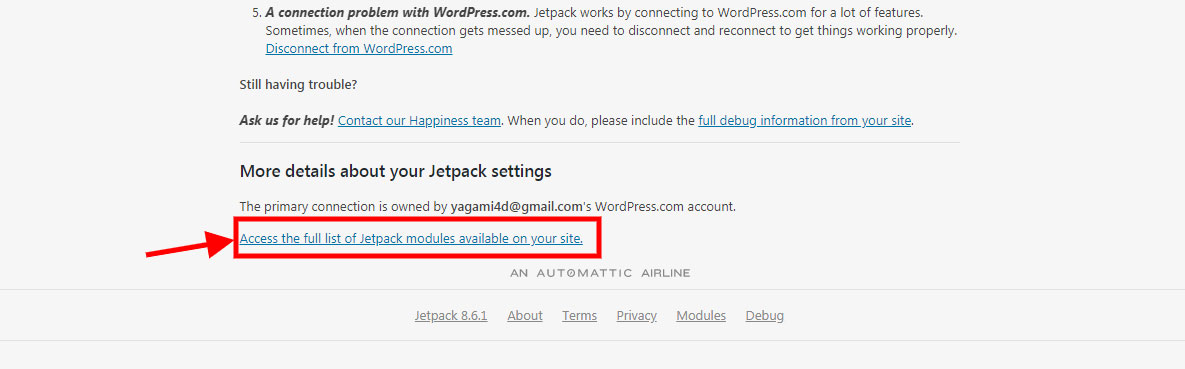
Next, on the following page, scroll down again to the bottom and click on Access the full list of Jetpack modules available on your site.

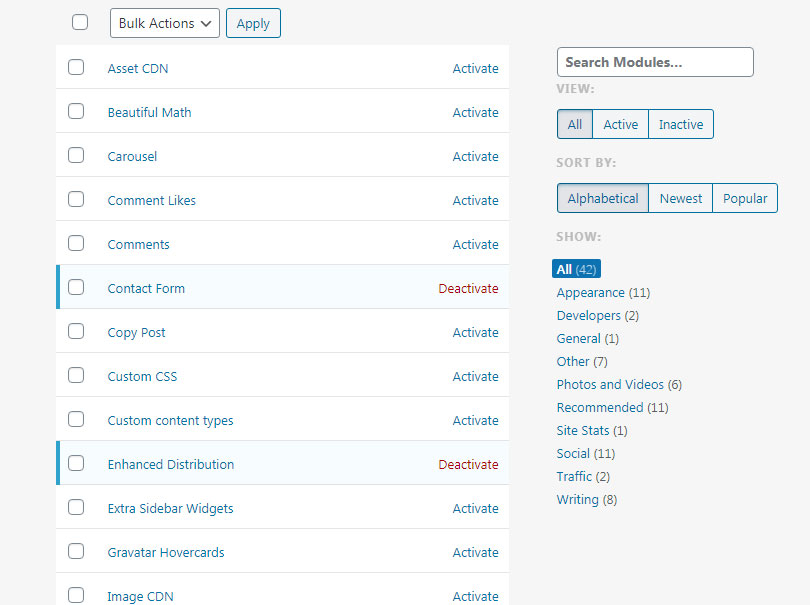
After that’s done, you should get a page with the list of all the modules activated. So disable any module that you do not need.

Alternative plugins for Jetpack modules
As I have said before, there are plenty of free and premium plugins that can deliver more than Jetpack has to offer without creating any conflict with other plugins.
For instance, to name just a few, here is a list of plugins that serve as a great alternative to some of Jetpack modules.
For Security
- Wordfence – Free ($99 for premium version)
- iThemes Security – Free ($80 per year for pro version)
For Speed Optimization
- NitroPack – Free plan available (coupon 5% OFF: webhostingadvices)
- WP-Rocket – Paid ($36 per year)
- WP Fastest Cache – Free ($49 for premium version)
- Cloudflare CDN – Free ($20 per month for the pro plan)
- Swift Performance – Free ($40 for non-lite edition)
For Forms
- WPForms – Free ($39 per year for non-lite edition)
- Formidable Forms – Free ($99 per year for basic edition)
- Gravity Forms – Free ($59 per year for basic license)
- Ninja Forms – Free ($49 for the personal edition)
For Site Statistics
- Google Analytics & Google Search Console – Free
For Image Compression
- Smush – Free ($70 per year for 3 websites)
- ShortPixel Image Optimizer – Free for 100 images per month ($5 for 5k images per month)
For Sitemaps
- Yoast SEO for WordPress – Free
- Google XML Sitemaps – Free
Backups
- UpdraftPlus – Free ($70 per year for 2 websites)
- BackupBuddy – Paid ($80 per year for 1 site)
- VaultPress – Free ($39 per year for personal edition)
- BackWPup – Free ($69 per year for the premium edition)
For Spam Filtering
- Antispam Bee – Free
- Akismet – Free account registration required ($5 per month for the Plus edition)
- Antispam by CleanTalk – Free ($8 per year for one site)
As you can see some of the plugins have a paid version for a good reason because they offer much more value than the regular free plugins with a much better quality on the design, features, and support level. That’s why they are referred to as Premium plugins.
There are a lot of other alternatives for all Jetpack functionalities, ranging from free plugins to premium plugins. You can mostly find anything you need from the WordPress repository.
My Recommendation
As you can see I get excellent performances thanks to this great optimization service called “NitroPack”. It works like Magic 😊
It’s very easy to connect with WordPress, and on top of all they have a free plan that you can signup for. Awesome right ^^
Further Practices
If you decide to keep using Jetpack then I highly recommend that you go through any modules you don’t need and disable them. A Jetpack badly configured can turn out badly for your site.
If speed is a major concern for you, then your best option would be to use the trio combination of one of the caching plugins I recommended above + Cloudflare + Asset CleanUp (to disable unneeded modules in specific pages).
Another piece of advice, Never Use Nulled plugins. Always make sure you get Clean & Premium themes from Themeforest as they are always the safest option to go with. And ultimately, a hosting that is WordPress optimized.
Finally, I would like to add that Jetpack can be a good choice for small blogs, but later on, in the long term as the site keeps on growing and scaling and you wish to take it to the next level, then it will be a good time to consider using alternative plugins for your site.
I hope my article has provided you with a better insight into Jetpack, if you have any questions on the topic, do let us know in the comment section, I would be happy to hear from you!
FREQUENTLY ASKED QUESTIONS
Is Jetpack free on WordPress?
Yes, there is a free version available.
Is Jetpack worth it?
Not really, there are better alternatives that you can find on the WordPress repository.
Is Jetpack CDN good?
We don’t recommend it. Cloudflare is a much better alternative with a lot more features to offer.
Is Jetpack security enough?
It adds an extra layer of security to your site, but it doesn’t protect you from all different kinds of attacks.
How do I remove Jetpack from WordPress?
Deactivate the Jetpack plugin, then delete the plugin. Afterward, use the WP-Optimize to delete all the Jetpack related tables from your database.




Thanks a lot for this article
What is most infuriating here is that the WooCommerce mobile app is dependant on Jetpack. I mean EHHH Say what! I know at least 3 businesses who use Shopify because of seamless mobile integration! Dear Woo in 2021 you need a mobile app without a plugin. The Woo api obviously provides good options to work with other mobile app tools, but it’s work!
Dear Hamish,
Thank you for sharing your feedback about the WooCommerce mobile app. I agree with you that Woocommerce should not be fully depended on Jetpack.
However, just so you know there is another alternative that doesn’t require using Jetpack, here give this plugin a try, it does wonders:
https://wordpress.org/plugins/mobile-assistant-connector/
Let me know how that works out for you 🙂
this does not apply if you have an iOS device, same issue as @Hamish.