You probably have a WordPress theme and you like the idea of making some changes to it, that’s when child themes come into place.
They are the best and safest way to add CSS modifications to your parent theme. Having a child theme is a must because when you update your template, you need to be able to preserve your custom modifications on the design level after the update.
Some themes come with their own child theme by default, other themes don’t, and that’s when you need to create your own child theme.
In some cases, after you create your new child theme you might not be seeing any changes on your site, luckily we will address in this article all the problems related to why a child theme CSS is not working.
In this tutorial, we will see the most common issues for why your child theme CSS is not overriding the parent theme, and you will also discover the 5 best ways to create a child theme.
So let’s dive in!
Child theme CSS is not overriding the parent theme
If you created your child theme and added your own CSS to it, and even then you still can’t see any changes showing on your site that is probably because of one of the following reasons:
- Make sure your child theme is active. Creating your child theme’s CSS isn’t enough to enable it, so you need to make sure that it’s active in your site. To do that, head over to Appearance -> Themes and activate your child theme from there.
- Clear or Disable Caching. You might be doing everything alright, but what can prevent you from seeing any changes to your website is because of your caching plugins. So make sure to clear all your cache so you can see your new updates that include purging your plugins cache and your CDN in case you are using one.
- Verify your style.css file. If you have downloaded or used a child theme that you didn’t create by yourself, you might want to take a look for any typos inside the file. In case the stylesheet is using the import statement, check if it’s using an absolute path.
- Try to modify a functionality. Sometimes, the problem can be limited only to your child .css file and not your other child files. So to be sure, try copying a PHP file like single.php from your parent theme folder and copy it to your child’s folder, and edit the layout of the page by either adding some text in a specific area or by deleting the code (which will give a page error).In either case, if you are able to see the next text you added or get the page error, you’d know then that the problem is only limited to your CSS file.
- Check out the support for your theme. If you are using a free theme from the WordPress directory theme, then we recommend that you reach out to the developers from the theme’s page, you’ll find a button that links to the support forum on your right. Otherwise, if you are using a premium theme, they usually do have their own site through which you can create a ticket system, and they will be able to reach you and guide you until you fix the problem at hand.
- Debug the page by using FireBug. Using this browser extension will help see from the page source what actually happens during the page load, meaning to check if the child theme is actually being loaded after the parent theme.
After going through the above steps, if you still can’t locate where the problem is, then here are 3 different ways you can create a fresh working child theme.
How to make a WordPress child theme
Create a child theme manually
In the following instructions we are using the name webhostingadvices, so feel free to change it. Now let’s proceed, here is how to create a child theme in WordPress:
- You need to create a new folder inside the path /wp-content/themes/ let’s name it webhostingadvices-child
Inside this new folder, we will need to create the following files:
- CSS (the stylesheet file that will contain your CSS code)
- PHP (the functions file to enqueue the scripts and styles of the parent and the child theme)
- Once that’s done, you will need to add the following code to your style.css file. Make sure to replace webhostingadvices with your parent’s theme name.
Theme Name: Webhostingadvices Child Theme
Theme URI: https://webhostingadvices.com
Description: Webhostingadvices Child Theme
Author: Webhostingadvices Themes
Author URI: https://webhostingadvices.com
Template: Webhostingadvices
Version: 1.0.0
*/
- Next, inside functions.php add the following code:
// Enqueue child theme stylesheet using wp_enqueue_scripts.
add_action( ‘wp_enqueue_scripts’ , ‘wdm_child_theme_enqueue_style’ );
/* Enqueue the parent and child theme stylesheets in this order. */
function wdm_child_theme_enqueue_style(){
// enqueue the child stylesheet after the parent theme stylesheet
wp_enqueue_style( ‘wl-parent-style’, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style( ‘wl-child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array( ‘parent-style’) );
}?>
The wp_enqueue_style function is used to hook your stylesheet properly.
get_template_diretory_uri() & get_stylesheet_directory_uri() are used to get the path of the parent theme and the child theme.
You may have noticed that child style is mentioned last, that’s because we want the child CSS to override the parent style whenever it is required.
- Once this is done, your child theme setup will be complete. All is left now is to activate it from the Appearance –> Themes
Using a WordPress child theme plugin
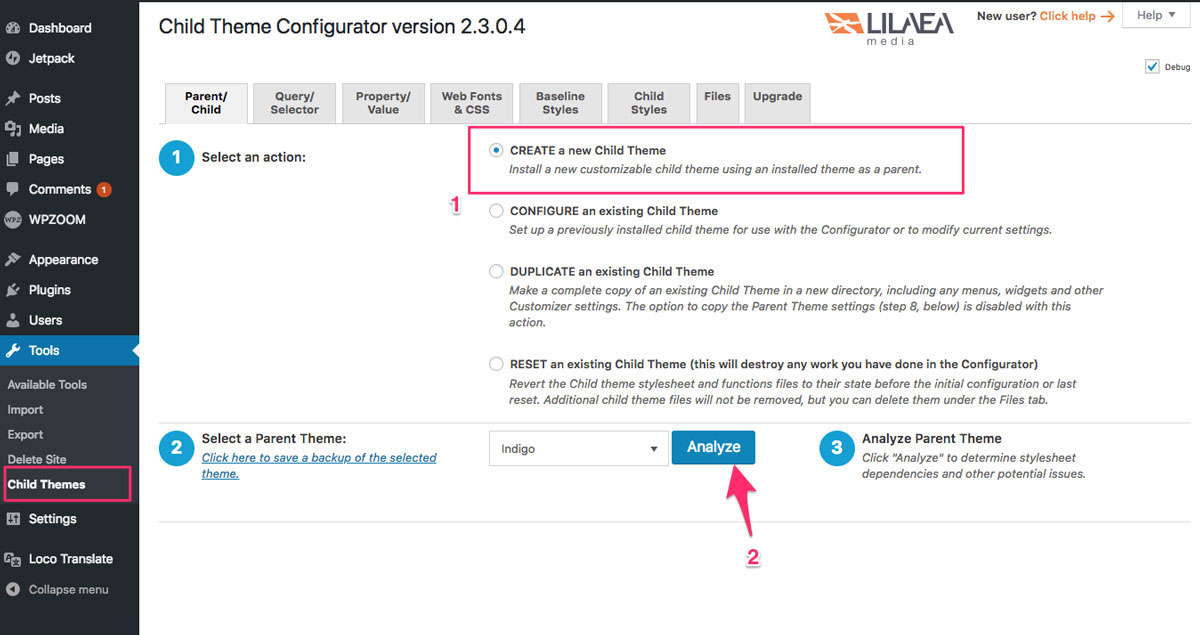
One of the best and quickest to create a child theme is to use the Child theme configurator plugin.
It’s very easy to use, once you activate the plugin, go to Tools –> Child Themes then among the list of parent themes select the one you wish to create the child theme for and press Analyze. It should only take a few seconds.

Once that’s finished, scroll down to the bottom of the page and press Create New Child Theme and after a few moments, you should have your new child theme created. All you have to do now is activate it and you’re good to go.
There are other similar plugins that you can use to create your child theme, they can all be found on the WordPress repository.
Add custom CSS through WordPress customizer
Another way to add your custom CSS code is to use the WordPress theme customizer. This method doesn’t require you to use a child theme.
You can find the customizer at Appearance –> Customize scroll down the menu and click on Additional CSS now you can add your styling code. And rest assured, even after you update your parent theme, you will still be able to preserve the changes you have made.

When there is a new update available for your theme, you’ll have a notification on your settings. Regardless of whatever method you have used to create your child theme, you can press the update link while knowing that your changes will remain saved on your website now.
Conclusion
With that we conclude our tutorial, child themes are a good practice to use for your site and save you a lot of headaches with future updates. So you can rest assured, your changes will remain safely untouched!
Keep in mind, that what we have done today with overriding the style.css file of the parent theme, you can apply the same principle and copy-paste another file from the main directory of the parent, for example, single.php if you wish to make any custom changes to your articles layout.
If this tutorial helped you with your problem or if you have any further questions, feel free to leave us a comment!


Hi guys, I am having trouble with website https://trafficroosters.com, as you can see the main elements are all wrong, I think when my cache plugin is active this happens, what is going on? you guys have any clue? thanks a lot!!
Hello Tony,
We just checked your site, but we see that it looks just fine visually. Did you fix it?
Hi there, nice guide but I still have the problem, this is my website https://ananchor.com my style.css does not overwrite my parent, only if I add !important to the class, but I’d like to do it automatically. Thanks!!!
Hi John 🙂
Normally you shouldn’t need to add !important, your child theme seems to be working just fine. However, I can’t say for sure, but I’m suspecting that there might be another CSS perhaps loaded from different options that overrid those of the child theme.
Can you give me an example of a specific element/or css class name for which you have used !important.
I’ll be happy to take a look at it.